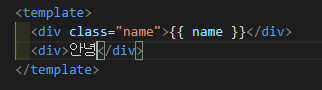
Vue.js2 에서는 <template>안에 컨텐츠를 작성할 때 반드시 모든 태그를 감싸는 <div>태그가 필요했다.
의미가 없더라도.

그러나 Vue.js3에서는 루트태그가 없더라도 정상적으로 인식된다.

**위의 정리 내용은 유튜버 코지코더님의 Vue.js강의를 보고 정리한 내용입니다.
유튜브를 보면서 정리된 글을 보면 더 좋을것같아요!
반응형
'FRAME WORK > Vue.js' 카테고리의 다른 글
| Vue.js 3 이벤트 (0) | 2022.01.05 |
|---|---|
| Vue.js 3 함수를 사용하는 방법 (0) | 2022.01.05 |
| Vue.js 3 컴포넌트 (0) | 2022.01.05 |
| Vue.js 3 폴더구조 (0) | 2022.01.05 |
| Vue - Directive란? (0) | 2022.01.04 |



