대부분의 경우 computed 속성이 더 적합하지만 사용자가 만든 감시자가 필요한 경우가 있습니다. 그래서 Vue는 watch 옵션을 통해 데이터 변경에 반응하는 보다 일반적인 방법을 제공합니다. 이는 데이터 변경에 대한 응답으로 비동기식 또는 시간이 많이 소요되는 조작을 수행하려는 경우에 가장 유용합니다.
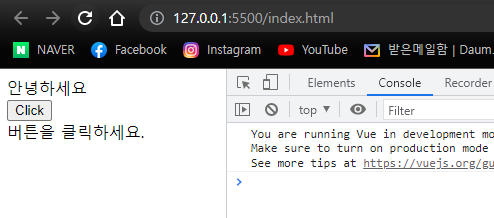
아래는 <button>을 클릭하면 메세지가 변경되고 그 변경에 반응하여 <button> 아래의 문구가 변경되는 예제입니다.
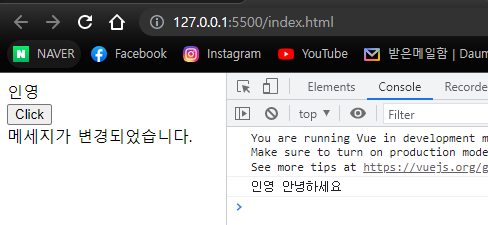
먼저 <button>을 클릭했을때 메세지가 "인영"으로 변경되는 이벤트를 걸어주고,
메세지가 변경되면 watch가 변경된 메세지에 반응하도록 message함수를 만들었습니다.
message함수가 실행되면 updated라는 변수가 "메세지가 변경되었습니다."로 바뀔것이고, 웹브라우저는 이를 나타낼 것입니다.



**위의 정리 내용은 유튜버 코지코더님의 Vue.js강의를 보고 정리한 내용입니다.
유튜브를 보면서 정리된 글을 보면 더 좋을것같아요!
반응형
'FRAME WORK > Vue.js' 카테고리의 다른 글
| Vuejs 2 . v-if 와 v-show (0) | 2022.01.07 |
|---|---|
| Vuejs 2 . 클래스 바인딩 & 스타일 바인딩 (0) | 2022.01.07 |
| Vuejs 2 . Computed 속성 (0) | 2022.01.06 |
| Vuejs 2 . 데이터 양방향 바인딩 (Data Two Way Binding - v-model) (0) | 2022.01.06 |
| Vuejs 2 . 이벤트 (Events) (0) | 2022.01.06 |



