1. lineJoin
lineJoin 속성은 도형을 이루는 선이나 호나 곡선들이 연결되는 지점의 모양을 결정합니다.
끝점과 제어점이 정확히 같은 위치인, 길이가 0인 부분들은 제외됩니다.
두 부분들이 같은 방향으로 연결되어 있는 경우에는 lineJoin을 설정해도 아무런 효과도 나타나지 않습니다.
- round : 도형의 모서리를 연결되는 부분들의 공통점 끝을 중심으로 하는 원 모양으로 만듭니다. 이때 원의 반지름은 선의 두께와 같습니다.
- bevel : 도형의 모서리를 연결되는 부분들의 공통 끝점에서 세모 모양으로 만듭니다.
- miter : 초기 설정값입니다. 도형의 모서리를 두 부분의 바깥쪽 테두리 선을 각각 연장하여 교차된 점으로 생긴 마름모꼴 모양으로 만듭니다. miterLimit 속성값에 따라 모양이 달라집니다.
2. round, bevel, miter 예제
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 50;
for (var i = 0; i < lineJoin.length; i++) {
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(-15, 60 + i * 200);
ctx.lineTo(165, 150 + i * 200);
ctx.lineTo(305, 60 + i * 200);
ctx.lineTo(455, 150 + i * 200);
ctx.lineTo(615, 60 + i * 200);
ctx.stroke();
}
}

3. miterLimit
속성값을 miter로 하여 두 선이 연결되면, 연결되는 두 선의 바깥쪽 테두리는 연장선이 만나는 지점까지 확장됩니다. 연결된 두 선이 이루는 각도가 크면 확장되는 영역이 크지 않지만, 각도가 작아짐(끝이 뾰족해짐)에 따라서 이 영역이 커질 수도 있습니다.
miterLimit 속성은 끝점이 만나는 지점과 테두리 연장선이 만나는 지점이 얼마나 떨어져 있을지를 결정합니다.
두 선이 이 값을 넘게 되면, lineJoin 속성의 bevel 값 모양이 적용됩니다.
miterLimit 속성값의 초기 설정값은 10.0이며 초기 설정값에 의해, 현재 좌표 방식 안에서 선의 두께에 따라, 어느 정도까지 뾰족해질 수 있는지가 계산됩니다. 그래서 miterLimit 은 현재 디스플레이 비율이나 경로의 변형 같은 것으로 각각 설정될 수 있습니다. 그렇게하여 선의 모서리에만 영향을 줍니다.
miterLimit은 선 두께의 반과 확장되는 길이의 최대 허용 비율입니다.
확장되는 길이는 선이 연결되는 바깥쪽 끝부분과 경로에서 연결되는 두 부분의 공통 끝점 사이로 측정합니다.
miterLimit은 두 부분의 외곽선이 만나는 안쪽 점과 바깥쪽 점 사이 거리와, 선 두께의 최대 허용 비율과 같습니다. miter 값 모양이 아닌 bevel 값 모양으로 연결되는 지점의 최소 안쪽 각 반 만큼의 값과 같습니다.
- miterLimit = max miterLength / lineWidth = 1 / sin ( min θ / 2 )
- 초기 설정값이 10.0인 뾰족함 제한(miter limit)값은 약 11도보다 낮은 예각인 곳을 bevel 값 모양으로 만듭니다.
- 뾰족함 제한 값이 √2 ≈ 1.4142136(반올림)과 같다면 연결되는 곳이 둔각이거나 직각인 곳을 제외한 모든 곳을 bevel 값 모양으로 만듭니다.
- 뾰족함 제한 값이 1.0과 같다면 모든 곳을 bevel 값 모양으로 만듭니다.
- 뾰족함 제한 값에는 1.0보다 작은 값이 올 수 없습니다.
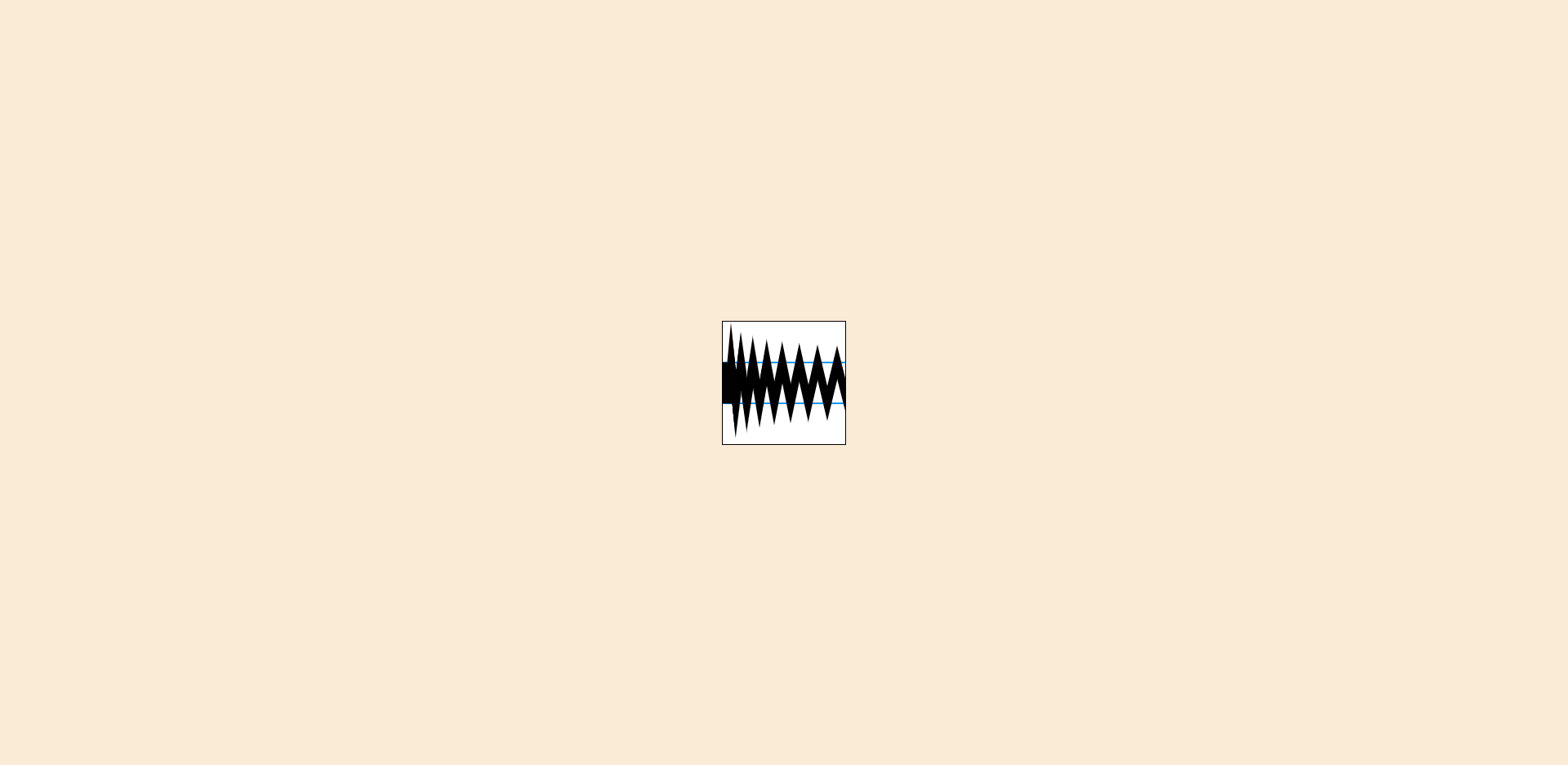
4. miterLimit 예제
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// 캔버스를 비운다
ctx.clearRect(0, 0, 150, 150);
// 안내선을 그린다
ctx.strokeStyle = '#09f';
ctx.lineWidth = 2;
ctx.strokeRect(-5, 50, 160, 50);
// 선 스타일을 설정한다
ctx.strokeStyle = '#000';
ctx.lineWidth = 10;
// 입력 값을 검사한다
// if (document.getElementById('miterLimit').value.match(/\d+(\.\d+)?/)) {
// ctx.miterLimit = parseFloat(document.getElementById('miterLimit').value);
// } else {
// alert('Value must be a positive number');
// }
// 선을 그린다
ctx.beginPath();
ctx.moveTo(0, 100);
for (i = 0; i < 24; i++) {
var dy = i % 2 == 0 ? 25 : -25;
ctx.lineTo(Math.pow(i, 1.5) * 2, 75 + dy);
}
ctx.stroke();
return false;
}

이 예제에서 miterLimit 값을 4.2보다 낮게 설정하면, 모든 연결 지점은 bevel 값 모양이 되어 파란색 선에 붙을 것입니다. miterLimit 값이 10보다 높다면, 거의 모든 연결 지점들이 파란색 선 바깥쪽에 있을 것입니다. 왼쪽으로 갈수록 파란색 선에서 더 많이 튀어나오는데, 왼쪽으로 갈수록 연결되는 각이 더 작아지기 때문입니다. 값을 5로 설정하면, 반은 bevel 값 모양으로, 반은 miter 값 모양이 됩니다.
'HTML' 카테고리의 다른 글
| HTML <canvas> 그라디언트(Gradient) (0) | 2022.04.26 |
|---|---|
| HTML <canvas> setLineDash, lineDashOffset - 선의 대시 패턴 지정하기 (0) | 2022.04.26 |
| HTML <canvas> lineCap - 선 끝점 모양 설정하기 (0) | 2022.04.25 |
| HTML <canvas> lineWidth - 선 두께 설정하기 (0) | 2022.04.25 |
| HTML <canvas> globalAlpha - 투명도 설정하기 (0) | 2022.04.25 |



