FRAME WORK/Vue.js
vuejs 2 . 데이터 바인딩 (Data Binding)
Hweb
2022. 1. 6. 14:02
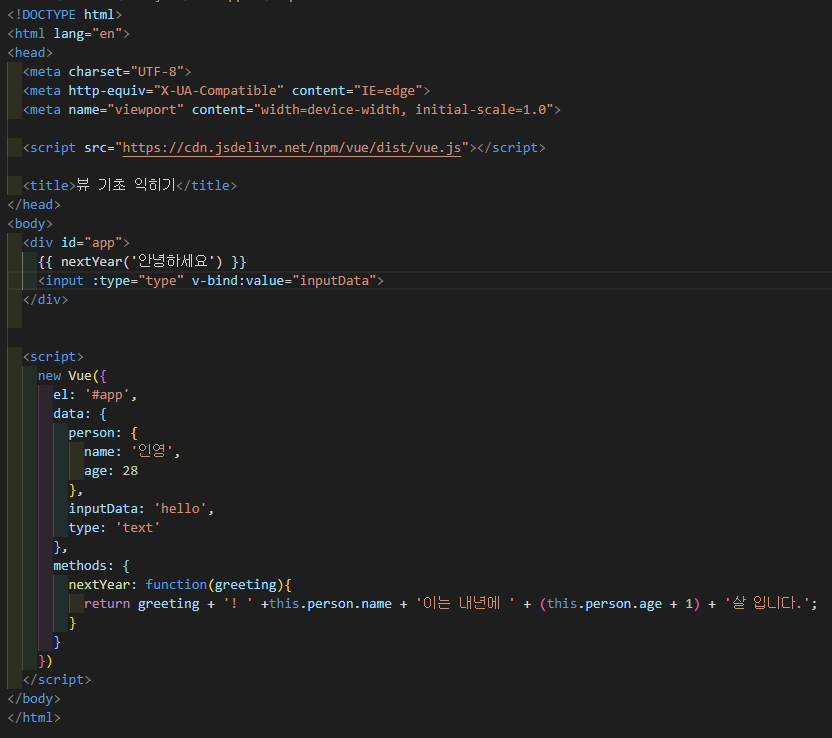
<input>태그안의 속성값을 바인딩해보는 예제입니다.
데이터에 type과 inputData라는 변수를 넣어주었습니다.
그리고 <input>태그 속성앞에 v-bind: 를 붙여준뒤 속성값에 변수를 넣었습니다.
v-bind: 는 : 로 줄여서 사용할 수 있습니다.


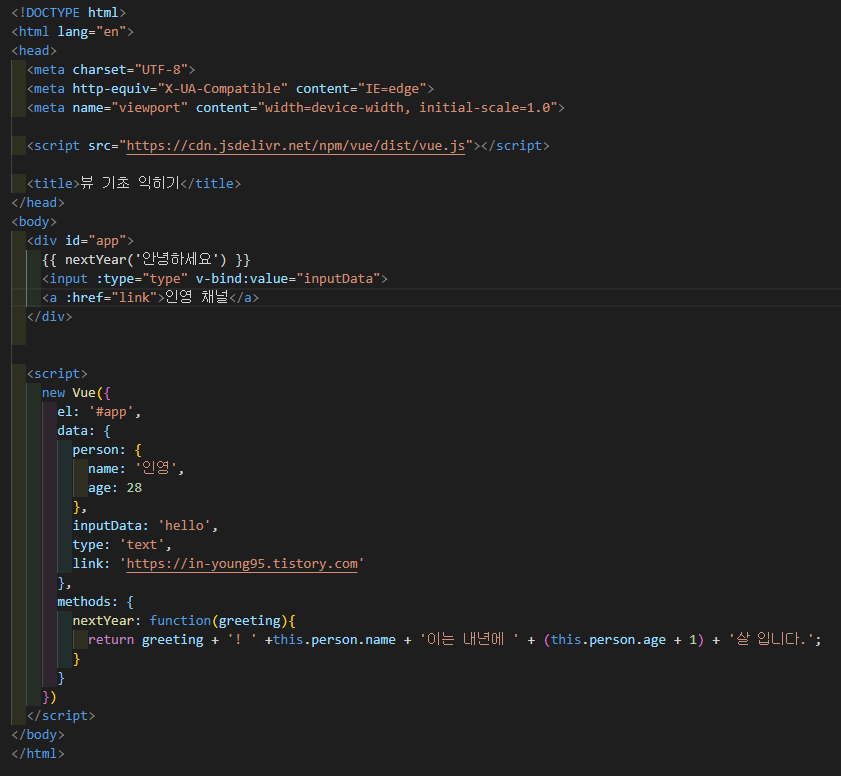
이번에는 <a>태그를 만들고 link라는 변수를 만들어 바인딩해주었습니다.

추가로 메소드에 getInyoungLink 함수를 넣어주고 getInyoungLink 함수에 chennel이라는 매개변수를 넣어주었습니다.


**위의 정리 내용은 유튜버 코지코더님의 Vue.js강의를 보고 정리한 내용입니다.
유튜브를 보면서 정리된 글을 보면 더 좋을것같아요!
반응형