Vuejs 2 . Computed 속성
{{ }}안에는 자바스크립트를 사용할 수 있습니다.
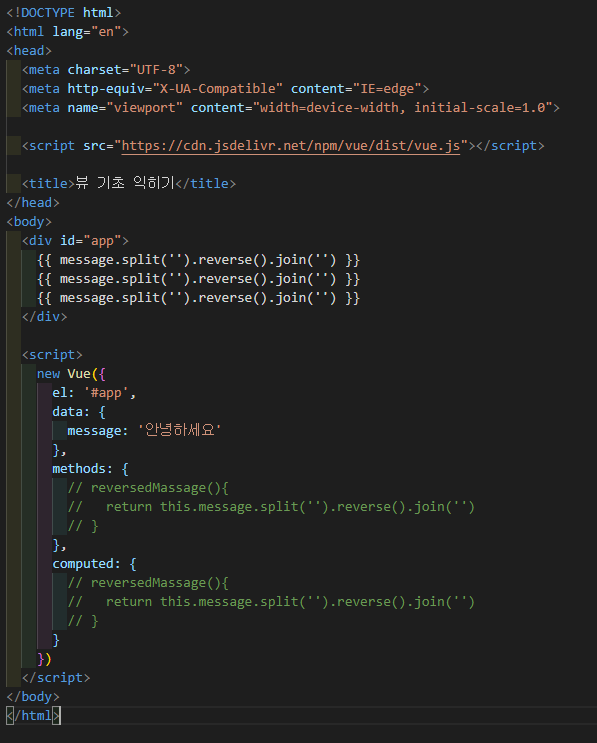
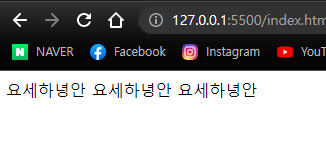
아래의 세 코드는 웹 브라우저에 모두 같은 결과를 도출합니다.
첫번째의 방법은 코드를 수정해야할 때 일일이 변경을 해야하기때문에 불편합니다.
그래서 아무래도 두번째 methods를 사용한 방법과 세번째 computed를 사용한 방법이 좋아보입니다.
그럼 두 방법은 어떤 차이점이 있을까요?




computed 와 methods의 차이점은 캐싱의 차이입니다.
computed는 캐싱되고 methods는 캐싱되지 않습니다.
캐싱에 대해 간단하게 설명하자면
computed는 computed 안에 있는 함수를 먼저 계산합니다. 그 다음 <div>태그 안에서 해당 함수를 호출했을 때 이미 계산된 값을 가져다 사용하므로 한번만 계산합니다.
반면, methods는 methods안에 있는 함수를 우선적으로 계산하지않습니다. 해당 함수를 호출했을 때 그 자리에서 계산하므로 위의 코드 처럼 {{ reversedMassage }}가 세번 적혀있으면 세번 계산을 반복하게 되는것입니다.
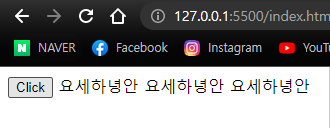
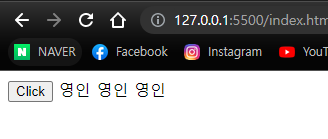
이번에는 버튼을 클릭했을때 메세지의 내용이 바뀌되 똑같이 글자가 반대로 나타나도록 해보았습니다.
웹 브라우저를 열었을때 브라우저는 먼저 캐싱된 reversedMassage를 읽어 '요세하녕안'을 출력할것입니다.
그리고 버튼을 클릭하면 클릭 이벤트가 발생하여 changeMassage 함수를 읽습니다.
메세지변수값이 '인영'으로 바뀐것을 읽은뒤 reversedMassage 함수가 바뀐 메세지 변수값을 인식하여 다시 한번 계산하고 웹브라우저에는 '영인'으로 나오게됩니다.



**위의 정리 내용은 유튜버 코지코더님의 Vue.js강의를 보고 정리한 내용입니다.
유튜브를 보면서 정리된 글을 보면 더 좋을것같아요!