
1. 이미지맵이란?
HTML과 XHTML에서, 이미지 맵은 특정 이미지의 좌표 목록을 말하며, 이미지를 영역에 따라 다른 문서나 URL 등으로 연결하는 하이퍼링크를 생성하기 위해 만들어졌다.
2. 이미지맵 설정방법
1. HTML에 이미지넣기
<img src="../../images/product/imgmap_test.jpg" usemap="#imgmap" class="imagemap">
**usemap 앞에는 #을 붙여 작성해야합니다.
2. css로 <img>의 width값 설정하기
<style>
.imagemap {
width: 100%;
}
</style>
반응형 이미지맵을 만들거라 width값을 100%로 설정했습니다.
3. 이미지 좌표값 구하기
이미지의 좌표값을 구하기 위한 여러 방법이 있지만 가장 간단하게 구할 수 있는 사이트를 가져왔습니다.
아래의 사이트에 접속하면 이미지 좌표값은 물론 코드까지 친절하게 만들어주기때문에 복붙하기만 하면 된답니다.
http://maschek.hu/imagemap/imgmap/
maschek.hu - Online Image Map Editor
maschek.hu
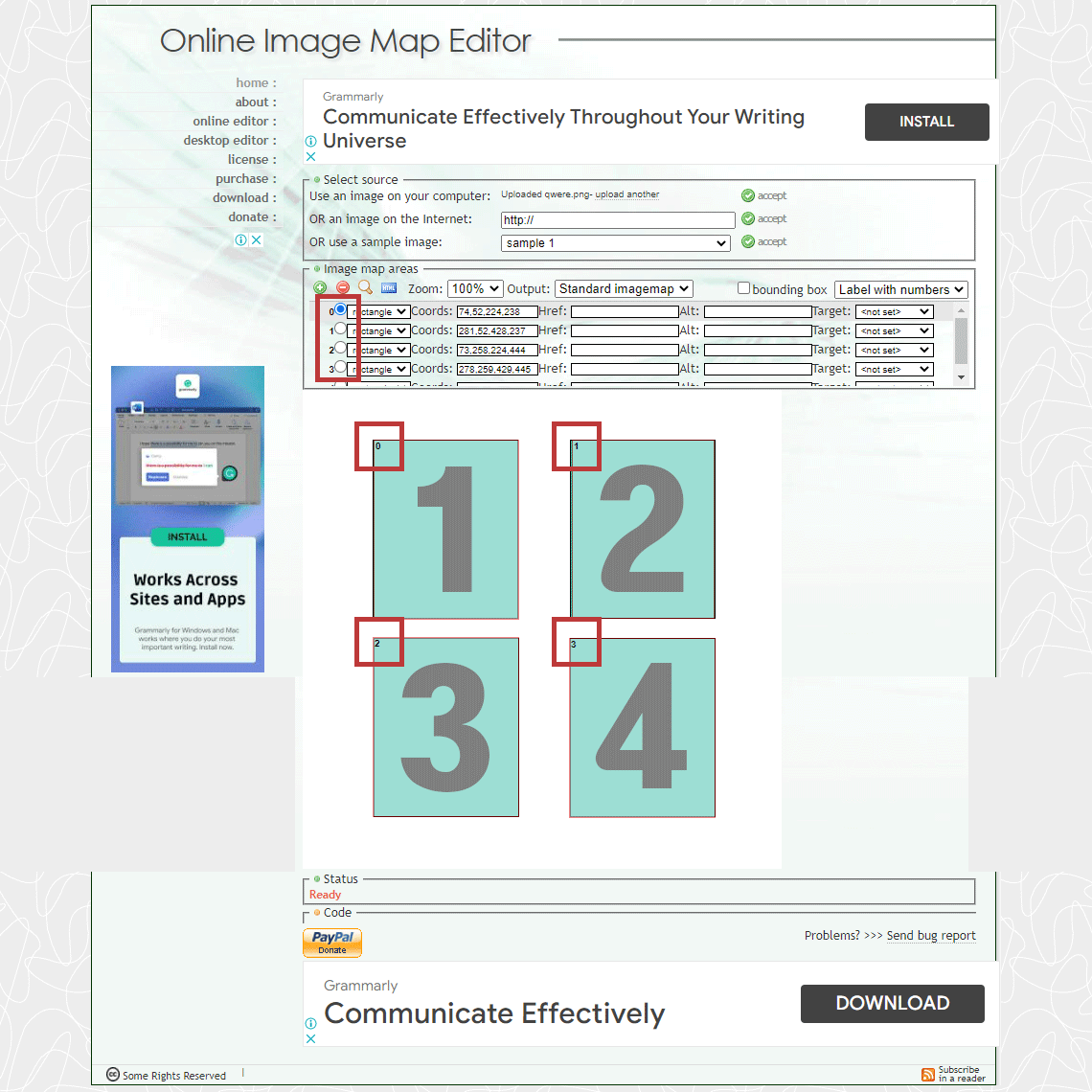
아래는 접속하면 보이는 화면입니다.

순서대로 클릭하여 이미지를 업로드 합니다.

업로드된 이미지에 클릭될 구역을 설정한뒤에
Href에는 클릭하면 넘어갈 링크를,
Alt에는 대체텍스트값을,
Target은 클릭했을 때 창을 어떻게 열것인지 설정하면됩니다.

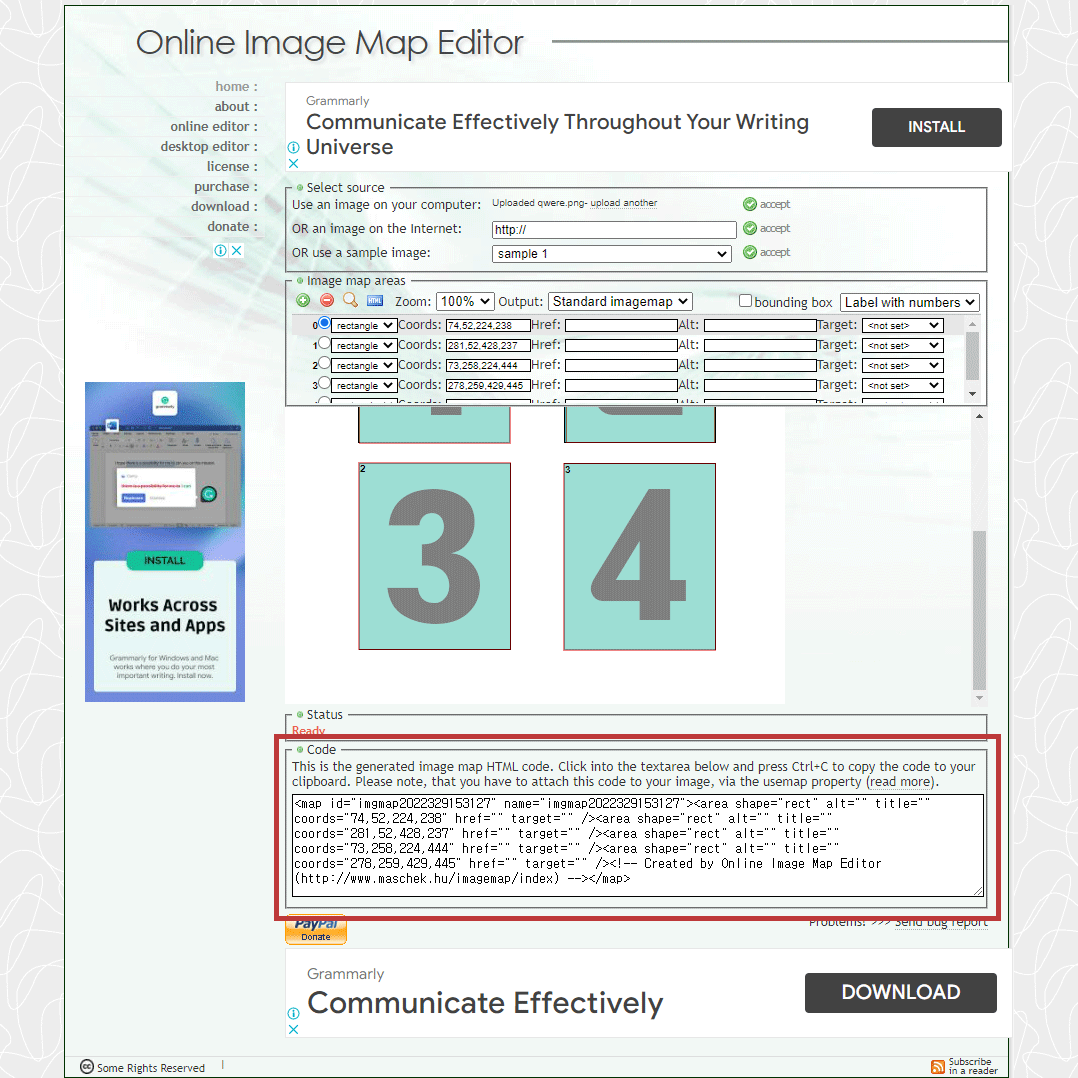
그 다음 아래에 있는 Code를 클릭하여 코드를 복사한뒤 사용하면됩니다.
<img src="../../images/product/imgmap_test.jpg" usemap="#imgmap" class="imagemap">
<map id="imgmap" name="imgmap">
<area shape="rect" alt="대체텍스트" title="" coords="129,794,608,900" href="http://naver.com" target="_blank" />
</map>
img 태그에 usemap이라는 속성값과 map 태그의 id값을 동일하게 넣어주면 매칭됩니다.
3. 반응형 이미지맵 만들기
브라우저의 크기게 따라 레이아웃이 변경되는 반응형 사이트의 경우, 브라우저의 크기가 작아지거나 커지면 이미지의 크기도 변경되므로 처음 구한 이미지맵의 좌표가 맞지않을것입니다.
RWD Image Maps 은 이런 경우에 사용하기 위한 플러그인 입니다.
이미지 크기에따라 좌표값을 실시간으로 맞춰 변경하기때문에 반응형 이미지맵이 가능합니다.
사용방법은 간단합니다.
아래의 코드를 추가하면 반응형으로 이미지맵이됩니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
<script>
$(document).ready(function (e) {
$('img[usemap]').rwdImageMaps();
});
</script>
js파일을 다운받아 사용하는 방법도 있습니다.
'HTML' 카테고리의 다른 글
| HTML <canvas> moveTo()함수 - 펜 이동하기 (0) | 2022.04.25 |
|---|---|
| HTML <canvas> 경로(path) 기본 개념 (0) | 2022.04.22 |
| HTML <canvas>를 이용한 직사각형 그리기 (0) | 2022.04.22 |
| HTML <canvas> 란? (0) | 2022.04.21 |
| HTML5 태그 종류 총 정리 (0) | 2022.02.23 |



