1. 경로(path)
경로(path)는 점들의 집합이며, 선의 한 부분으로 연결되어 여러가지 도형, 곡성을 이루고 두께와 색을 나타내게 됩니다.
경로를 이용하여 도형을 만들 때에는 몇가지 추가적인 단계를 거칩니다.
- 경로를 생성합니다.
- 그리기 명령어를 사용하여 경로상에 그립니다.
- 경로가 한번 만들어졌다면, 경로를 렌더링 하기 위해서 윤곽선을 그리거나 도형 내부를 채울 수 있습니다.
다음은 위의 단계들을 실행하기 위해 사용되는 함수입니다.
- beginPath() : 새로운 경로를 만듭니다. 경로가 생성됬다면, 이후 그리기 명령들은 경로를 구성하고 만드는데 사용하게 됩니다.
- Path 메소드 : 물체를 구성할 때 필요한 여러 경로를 설정하는데 사용하는 함수입니다.
- closePath() : 현재 점 위치와 시작 점 위치를 직선으로 이어서 도형을 닫습니다. 이미 도형이 닫혔거나 한 점만 존재한다면, 이 메소드는 아무것도 하지 않습니다.
- stroke() : 윤곽선을 이용하여 도형을 그립니다.
- fill() : 경로의 내부를 채워서 내부가 채워진 도형을 그립니다.
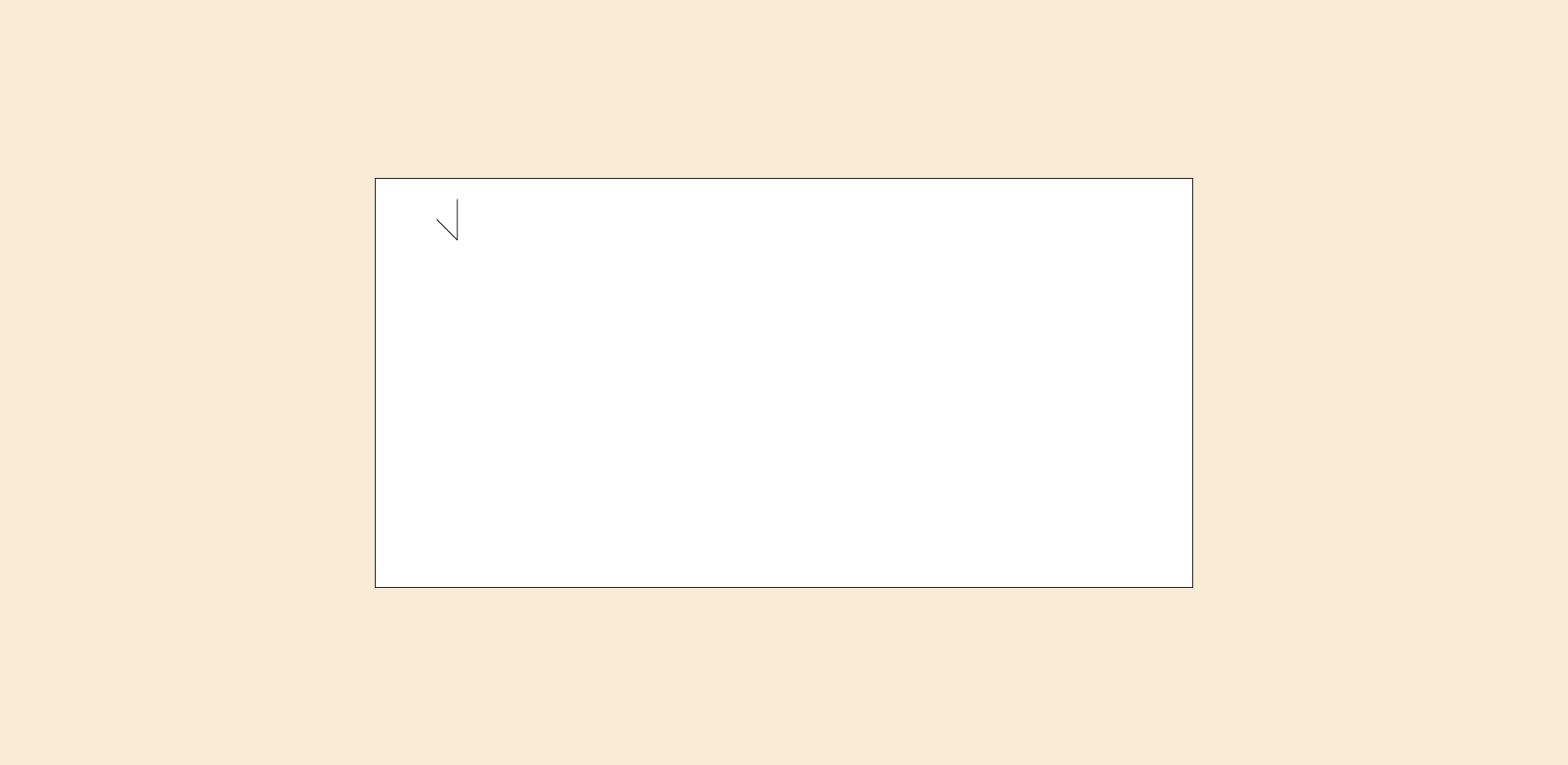
2. 삼각형 그리기
function draw() {
var canvas = document.getElementById('tutorial');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(75, 50);
ctx.lineTo(100, 75);
ctx.lineTo(100, 25);
ctx.stroke();
}
}

moveTo() 함수는 펜을 x와 y로 지정된 좌표로 옮깁니다.
캔버스가 초기화 되었거나 beginPath() 메소드가 호출되었을 때, 특정 시작점 설정을 위해 moveTo()함수를 사용합니다.
위의 예제를 해석하면 beginPath() 메소드가 호출되어 moveTo() 함수를 이용해 시작점을 왼쪽에서 75px, 위에서 50px 떨어진 위치로 지정하였습니다.
그리고 lineTo() 함수를 이용해 현재 하위 경로의 마지막 지점(75, 50)과 좌표값(100, 75) 지점을 직선으로 연결하고
다시 한 번 lineTo() 함수를 이용해 현재 하위 경로의 마지막 지점(100, 75)과 좌표값(100, 25) 지점을 직선으로 연결하였습니다.
마지막으로 stroke() 함수를 이용하여 직선을 윤곽선으로 나타내게 했습니다.
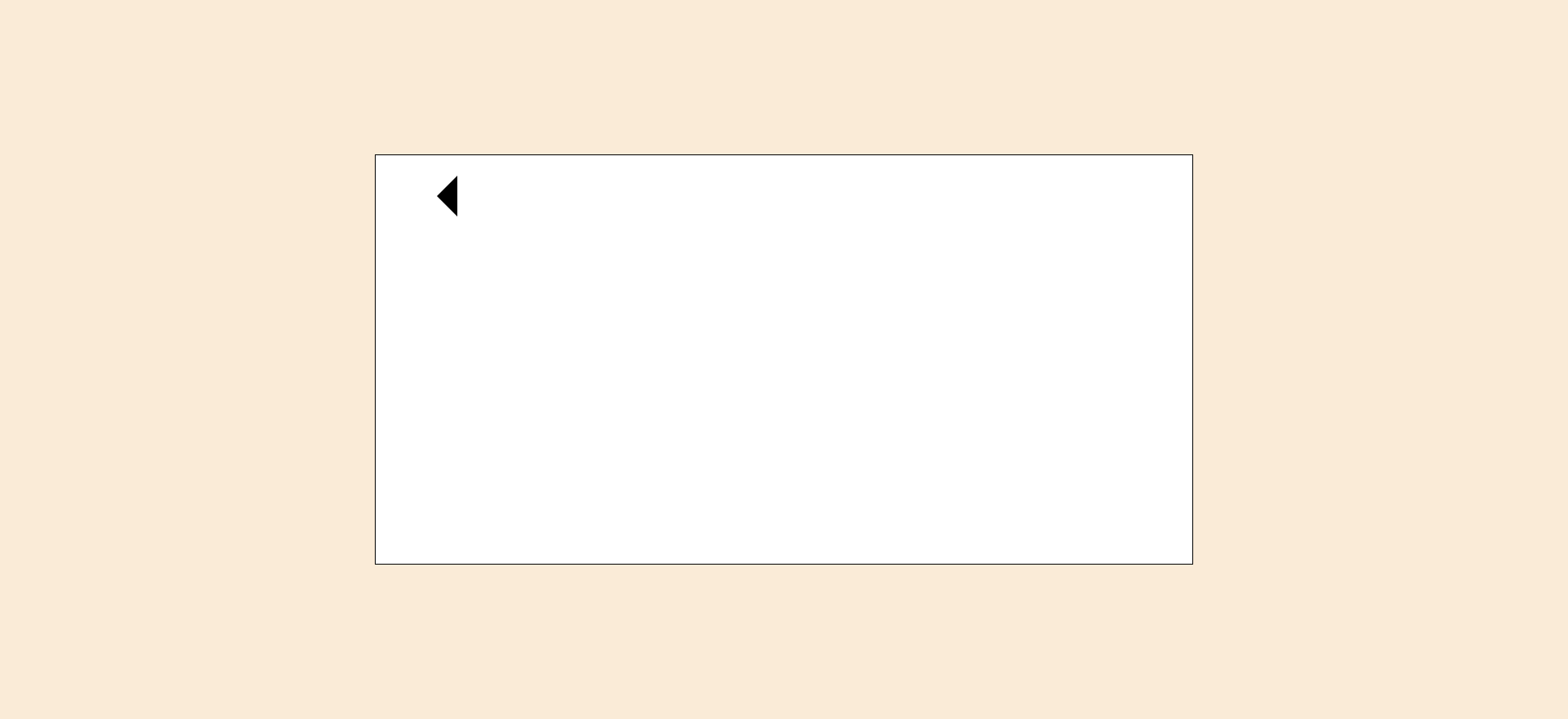
삼각형을 그린다면 stroke() 함수가 아닌 fill() 함수를 사용하면 삼각형 모양이 됩니다.

**참고 사이트 https://developer.mozilla.org/ko/docs/Web/API/Canvas_API/Tutorial
반응형
'HTML' 카테고리의 다른 글
| HTML <canvas> lineTo() 함수 - 직선 그리기 (0) | 2022.04.25 |
|---|---|
| HTML <canvas> moveTo()함수 - 펜 이동하기 (0) | 2022.04.25 |
| HTML <canvas>를 이용한 직사각형 그리기 (0) | 2022.04.22 |
| HTML <canvas> 란? (0) | 2022.04.21 |
| 반응형 이미지맵 만들기 a~z (0) | 2022.03.29 |



